The Brief
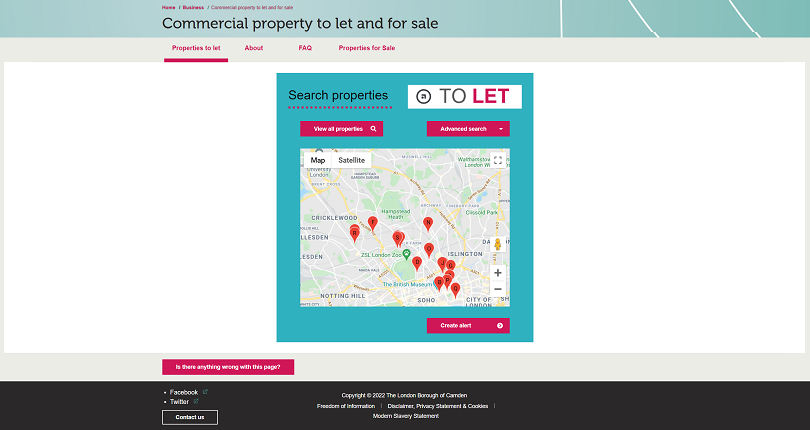
The London Borough of Camden (LBC) asked OWA to redevelop and redesign its Commercial Properties website, which allows users to search and find rental properties in the area. The brief focused on creating a modern user experience and a set of user-friendly interfaces. The new designs also needed to complement the visual identity of the wider LBC website while also being distinctive.
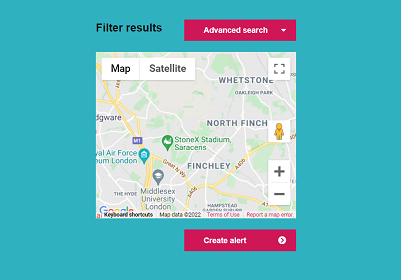
As part of our support and knowledge of legacy systems, we were also asked to redevelop the site using an existing technology while adding new features and integrations with third-party tools such as Google Maps and ReachDeck.
About London Borough of Camden
Camden is in the north of the city and serves a diverse community across several well-known areas, including Hampstead, Kings Cross and Kilburn as well as Camden itself. It’s a populous borough and locals count on the council website to access information and payment services.
OWA started working with Camden in the late 1990s and has successfully completed numerous development projects for LBC over the past 20 years.



Our Approach
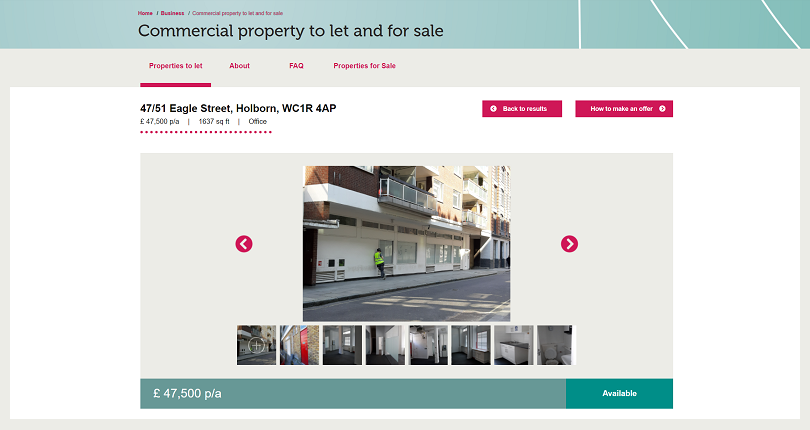
OWA worked alongside the LBC team to redesign the Commercial Properties website, proposing a series of attractive and simple layouts based on the primary user journey from search though to property listing and next steps.
We began with a detailed round of scoping to identify all requirements and user stories to pinpoint the main user journeys. These allowed us to propose a series of important changes to existing screens creating a new library of UI elements to signpost the key actions on each. These improvements to the user experience would allow users to find the desired property quickly and in the minimum number of steps.
Through prototyping, we were able to modify and validate the UI and UX with a small, representative team of LBC user testers. We started with structural wireframes to define the layout of principal screens and then created a clickable prototype to finalise interactions and visual design prior to development. This also helped to ensure all the accessibility requirements were met during prototyping and delivered as part of the project.



How we helped
We worked closely with LBC to successfully meet two high-level requirements. Specifically, these were to deliver the new Commercial Properties website using an existing technology while ensuring the designs also complemented the wider LBC site.
Balanced alongside these was the third requirement – to propose an improved UX and UI as part of the new designs and integrate with several third-party services.
We worked collaboratively with the LBC team through a series of prototypes to achieve this, beginning with wireframes and then visual concepts to identify, refine and validate the layouts and designs.

